먼저 API 이용 신청을 해야 한다.
https://www.ncloud.com/product/applicationService/maps
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
위 홈페이지로 들어가면 이용 신청하기 버튼이 있으며, 이것을 눌러서 Application 등록을 한다.


그러면 애플리케이션의 이름을 작성하고, 사용할 옵션을 선택하면 되는데,
나의 경우에는 웹에서만 사용할거고, 핀만 사용할 예정이기 때문에 Web Dynamic Map만 선택했다.
그 밑으로 내려가면 사용할 URL을 작성하라고 하는데,
나중에 도메인이 등록되면 다시 변경해야하겠지만 지금은 로컬 서버에서만 사용할 것이기 때문에
Visual Studio Code 에서 연 그 링크로 등록한다.


코드에 작성할 내용은 예제로 보여준다면 다음과 같다.
여기서 수정할 부분은 head 안의 script에서 ncpClientId=YOUR_CLIENT_ID 인데,
여기서 YOUR_CLIENT_ID 를 본인의 클라이언트 아이디로 변경해야 한다.
https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-Getting-Started.html
NAVER Maps API v3
NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다.
navermaps.github.io
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>간단한 지도 표시하기</title>
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
</head>
<body>
<div id="map" style="width:100%;height:400px;"></div>
<script>
var mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10
};
var map = new naver.maps.Map('map', mapOptions);
</script>
</body>
</html>
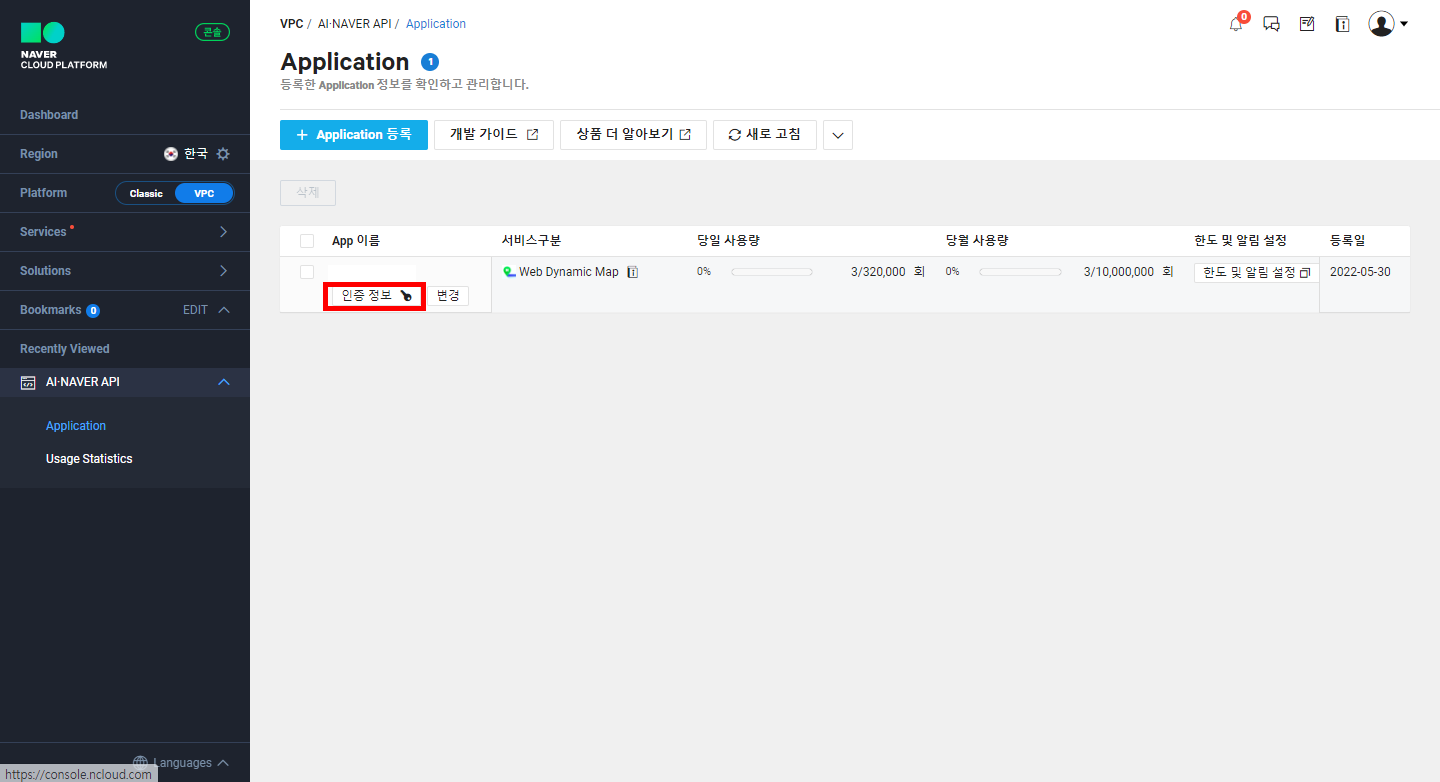
클라이언트 아이디는 애플리케이션의 인증 정보에서 확인할 수 있다.

'공부 일지 > 웹 개발' 카테고리의 다른 글
| [JavaScript] Array 객체 함수 정리 (0) | 2022.08.29 |
|---|---|
| [자바스크립트/JavaScript] 텍스트를 클립보드로 복사하기 (0) | 2022.06.01 |
| [JavaScript] object의 key 값 가져오기, 정렬하기 (오름차순, 내림차순) (0) | 2022.02.27 |
| [JavaScript] 파이어베이스 - FireStore 시작하기 (0) | 2022.02.27 |
| [CSS] 겹쳐진 태그 아래의 태그 객체 클릭하기 (0) | 2022.02.27 |